Builder.io A tool to familiarize in a headless way
Drag & Drop Headless Commerce - builder IO A tool to familiarize
The biggest challenge of e-commerce system is to manage dynamic contents in an effective way without having much dependency on developers. Otherwise, how business stakeholders can manage the content updates without relying on developers. We know traditionally we used to have a WYSWYG (What You See is What You Get) editors to manage light weight contents in a dynamic way. But that is not going to work when it comes to e-commerce world of data. On the other hand, it is not practically possible to rely on developers for every content update or copy updates. There will be a situation where you may need frequent updates on your e-commerce website especially when running holidays promotions back-to-back on a hot season!
There should be a mechanism for the business stakeholders (may be for a merchandiser??) to handle content updates without the relying on developers. Let your developers focus on the core development to bring additional value to your business.
builder.io tool is such a tool designed in a headless commerce architecture so that even non developers can create and update parts of your site or web application.

Now let us see what ChatGPT says about headless commerce
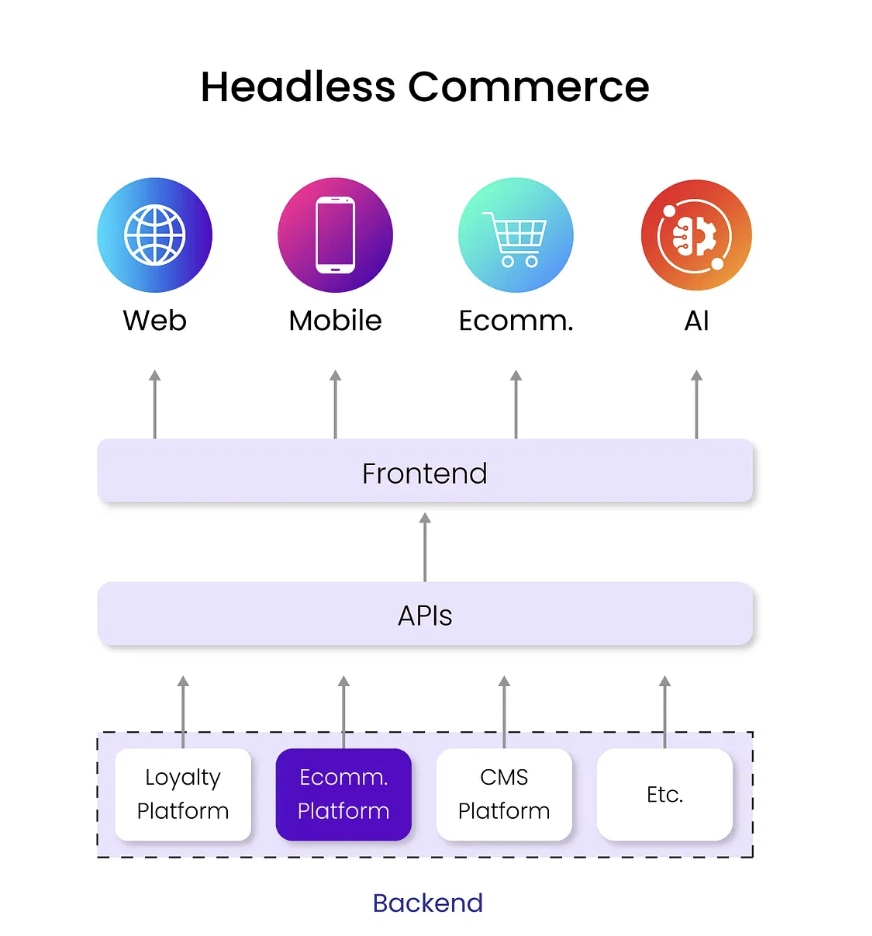
Headless commerce is an approach to building e-commerce platforms that decouples the front-end presentation layer (i.e., the user interface) from the back-end e-commerce functionality. This means that the e-commerce platform is split into two separate parts: a back-end system that handles inventory management, order processing, payments, and other core e-commerce functions, and a front-end system that handles the presentation layer, such as the design and layout of the website or application. The front-end and back-end systems are then connected through an API (application programming interface), which allows the front-end to communicate with the back-end and access the e-commerce functionality. This separation of concerns enables businesses to have more flexibility and control over the user experience, as they can use different front-end technologies and frameworks to create custom user experiences and optimize for different devices and channels. In summary, headless commerce is a modern e-commerce approach that provides greater flexibility and scalability, allowing businesses to deliver engaging and personalized experiences to their customers across multiple channels.
So, we need a separation between front-end and backend logic. It is the time to decouple logic from front-end (Believe it or not. It is a mess writing business logic in front end. I see lot of developers tend to couple logic in front-end templates which is a bad practice!)
builder.io offers various SDKs and APIs to support headless commerce using different client requirements and implementation
It is very important that builder.io do not have the capability to host any sites but is has the right tools to dynamically load content created in builder into your code.
Think builder.io is your SMART CMS application!! You can visually build web pages by dragging and drop existing components easily via builder portal. It also supports custom component development which is a great plus.
There are three important ways to you can integrate a builder in your application.
- Visual Pages: Use drag/drop to develop UI experiences via builder editor portal
- Visual Sections: Make a part of your webpage visually editable in builder and you can also use targeting and scheduling to ensure who see what and when.
- CMS data: Fetch hosted data from Builder (Content -HTML/Text or images)
In addition to it Builder also has content targeting and analytics that are less common in traditional headless CMSs. That is a plus for sure.
Image Credit (Builder)
Now take an example of a typical e-commerce Product Detail Page. (PDP)

This is an example of how builder fits in a Product Details Page of an e-commerce website. The product information will be coming from the builder. Even you can configure recommendation tiles of products to come from builder.
How Builder Works Technically
- Identify part of your web application that non-developers can handle, or business can handle
- Builder can then pass data to those specific front-end parts/areas using SDKS/APIS.
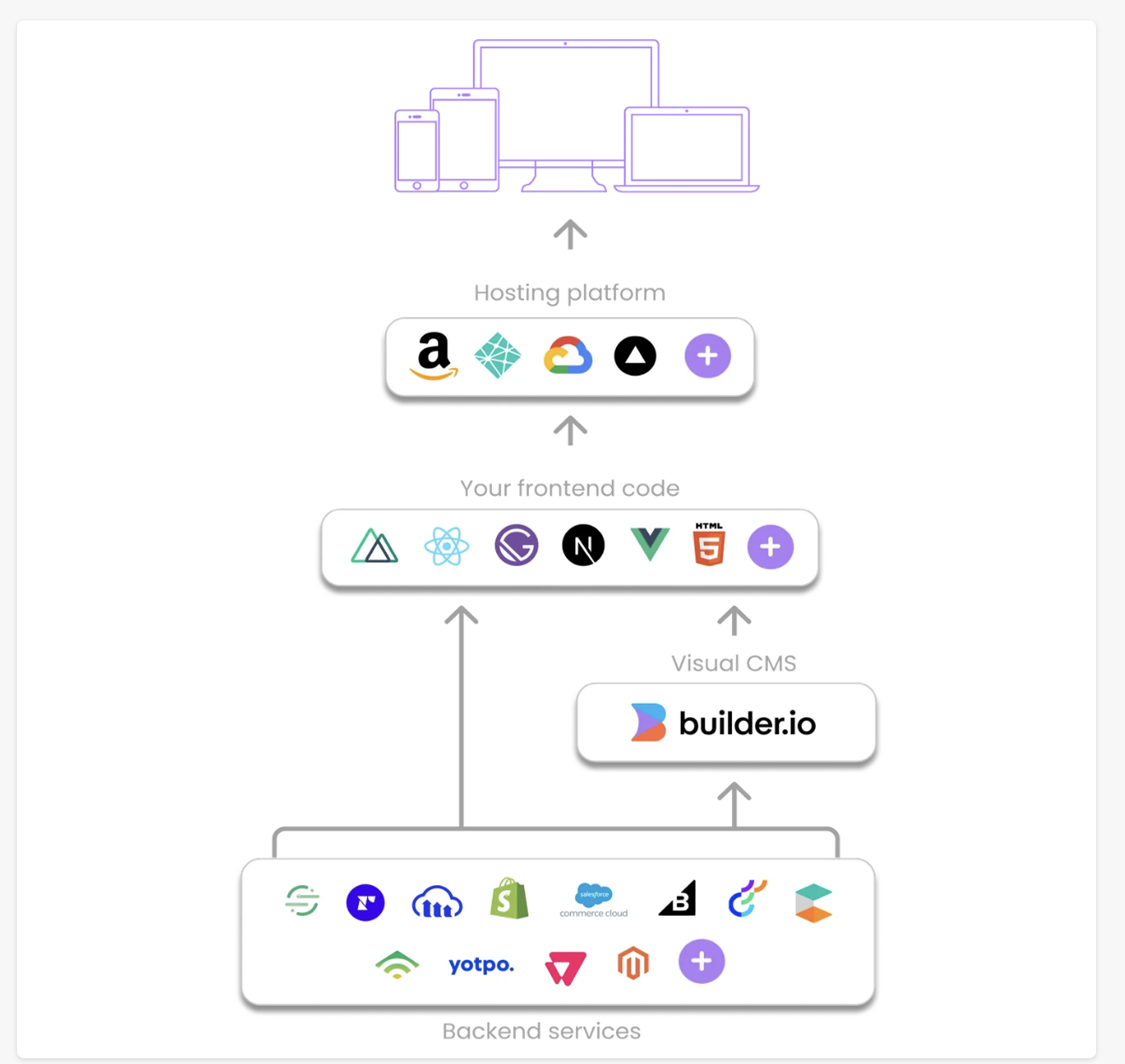
Where Builder Fits in a real world application– Visual Layer

- In the above diagram builder.io acts as a CMS between your backend services and front-end stack.
- Builder can store the content and images in builder owned ecdn network and can pushes data to your web application.
- Builder provides a visual layer which is a HTML response.
- Back-end technology stacks can use Builder API to access the HTML response.
- Builder is used for creating designs using templates and symbols and can finally deliver an HTML response back to the browser via API.
- Builder has integration with most of the Commerce platforms like Shopify, Sales Force Commerce Cloud etc.
Use Cases
Let us check some of the use cases of builder.io
- CMS - As explained above, it can act as your headless CMS. It is basically an API based content management system. Since it an API based it can plug in with any technology stack (Java or PHP or ES6 or anything).
- You can spin up a landing page easily with builder.io editor. Visit https://www.builder.io/m/landing-pages more details.
- Headless storefront - Design an e-commerce system in a headless way. Please visit thehttps://www.builder.io/m/shopify-storefront to see more details and give it a try.