Google reCAPTCHA
If you want to protect your website from malicious bot attacks Google reCAPTCHA is a good option which allows only legitimate user to perform website activities. Google Re-captcha has risk analysis engine which will constantly monitors your website, learns using machine learning process and prevents malicious attacks.
As per google 5 million websites are using google re-captcha mechanism!
What Google reCAPTCHA can prevent?
- Content Stealing (pilfering)
- Fraudulent Transactions - Purchase using stolen credit cards (may be from dark web !)
- Account Take Overs. - Another stealing champions
- Synthetic Accounts - Meaning creation of new accounts for marketing misuse
- False Posts - Posting of malicious links and etc.
Types of reCAPTCHA
- reCAPTCHA Enterprise - API based service mobile application supported and can be easily extended to all pages of a website. (Preferred method)
- reCAPTCHA V3 - It verifies all the incoming requests with a score and give site owner a control handle to take appropriate action.
- reCAPTCHA V2 - This is the “I am not a robot” check box and has invisible badge appearance.
We are only going to focus on reCAPTCHA Enterprise as it is going to be the future and recommended solution with lot of advantage over others.
In the traditional method, potentially malicious requests were blocked with a captcha challenge. reCAPTCHA V1 provided a text-based challenge while reCAPTCHA V2 is using an image-based challenge. The current image captcha challenge is blocking the user’s experience and therefore, we can use reCAPTCHA Enterprise to protect our web pages but maintain a frictionless customer experience.
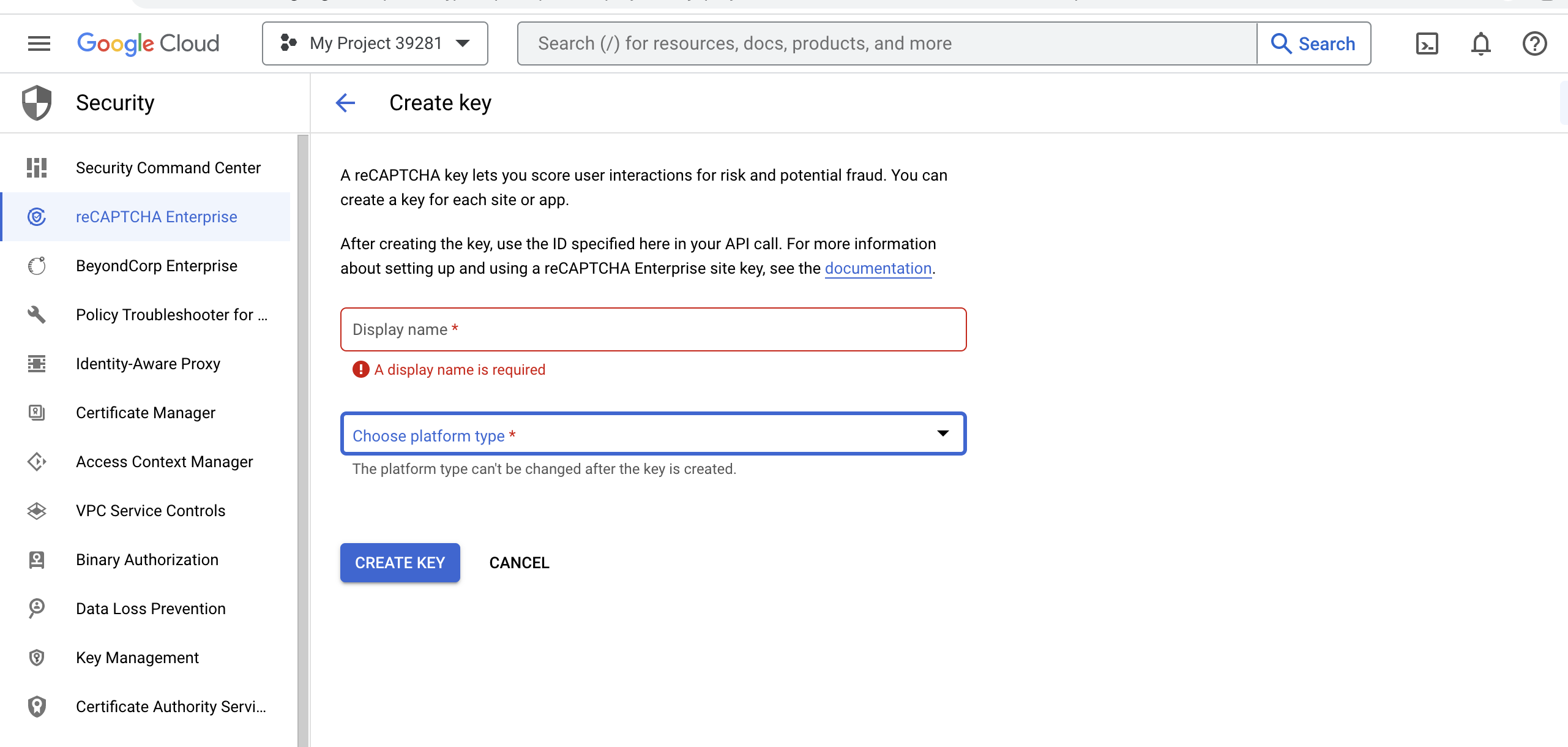
How to enable reCAPTCHA Enterprise in Google Cloud
- Login to Google Cloud
- Click on Create Key
- If you intention is to use reCAPTCHA for website, then select the platform type as “Website”

- Then under Domain List, enter your site domain ex : www.squaredatalabs.com

- Click on Create Key
- You will be getting a screen as shown below:

- Please take a note of the above script and the site key (Starting with 6LC.. in our case)
- You will be including the script tag inside the head tag of your website HTML ( or your template files)
<head>
<script src="https://www.google.com/recaptcha/enterprise.js?render=site_key"></script>
.....
</head>- Now you can plug in reCAPTCHA feature in three ways depending on your use case
- If you want to add reCAPTCHA mechanism on clicking of a login button , you can use below JS snippet
function onClick(e) {
e.preventDefault();
grecaptcha.enterprise.ready(async () => {
const token = await grecaptcha.enterprise.execute('site_key', {action: 'LOGIN'});
// See https://cloud.google.com/recaptcha-enterprise/docs/create-assessment
});
}From the above snippet, it is understood that when someone clicks on the login button the binded function OnClick() will be invoked
The
grecaptcha.enterprise.readyThe token payload sample will looks like
Lets think about how can we achieve responsiveness?
“03AGdBq27tvcDrfiRuxQnyKs-SarXVzPODXLlpiwNsLqdm9BSQQRtxhkD-Wv6l2vBSnL_JQd80FZp3IeeF..”Once the token is generated you should pass this token back to your backend server logic for further validation with Google API.This API is called “Assessment” API
Please read through the Link
In a nutshell, if you check below backend JAVA program as an example, it calls an Assessment API passing the token to the API as payload.

The result from Google Validation has action response which is
response.getTokenProperties().getAction());A sample Response Payload :

Please visit below link for more details: https://cloud.google.com/recaptcha-enterprise/docs/interpret-assessment Image Credit : Google

Let us proceed to next verification method>
- Add a verification when the page loads
grecaptcha.enterprise.ready(async () => {
const token = await grecaptcha.enterprise.execute('site_key', {action: 'homepage'});
// IMPORTANT: The 'token' that results from execute is an encrypted response sent by
// reCAPTCHA Enterprise to the end user's browser.
// This token must be validated by creating an assessment.
// See https://cloud.google.com/recaptcha-enterprise/docs/create-assessment
});
- Add reCAPTCHA on an HTML button
<button class="g-recaptcha" data-sitekey="site_key" data-callback='onSubmit'
data-action='submit'>Submit</button>
<script>
function onSubmit(token) {
}
</script>
Please note that there is much more into this that includes tuning the learning mechanism of google reCAPTCHA as per your needs which is called “Annotate Assessment”.
https://cloud.google.com/recaptcha-enterprise/docs/annotate-assessment